メンバーブログ MEMBER BLOG
【開発ブログ】「BUGGY」開発秘話

こんにちは、株式会社スミリオンエンジニアの中原です。
先日、スミリオンでは自社製品の「CSV編集アプリ BUGGY」をリリースしました。
本記事ではBUGGYの技術周りのご紹介と製作過程での苦労した点などを知見として記事にしました。
INDEX
BUGGYとは?
スミリオンで開発したフリーのデスクトップアプリで、
1.読み込んだCSVファイルの項目を『編集』『並び替え』して出力する
2.編集手順をデータとして保存し、同じ編集作業の繰り返しを防止する
の2つの機能をメインとして製作されたアプリです。
利用は無料、以下の公式サイトからダウンロード出来ます。
CSV編集アプリ BUGGY
https://csv-buggy.com/
Electron
BUGGYは「Electron」というフレームワークを使って製作しました。
皆さんはElectronをご存じでしょうか?
このフレームワークはGoogleのChromeに使用されている
ChroniumエンジンとNode.jsを組み合わせてデスクトップアプリケーションを開発することが出来るフレームワークです。
Webページを作るような感覚でデスクトップアプリを作ることが出来る
という便利な特徴を持っています。
BUGGYも表面のデザインはhtml+CSS
内部の処理はjavascriptで記述されています。
Electron公式ページ
https://www.electronjs.org/
BUGGY製作過程
画面デザイン取込
私がBUGGYの開発に参画した時、大まかな設計や画面デザインは完了しており、
最初の作業は自社のデザイナーさんからあがってきた画面デザインをhtmlとCSSで画面上に実装していく部分からでした。
ボタンの色の変化やデザインを1個1個構築していきますが、画面のレイアウト崩れが頻発したり画面上に謎の線が残ったりと知識に乏しい私には既に大変な作業でした。

(初期のデザインはこんな感じ)
各機能実装
次に裏側の処理の実装に入っていきます。
設計書を見つつ、実装方法を調べるの繰り返しで何とか作り上げていきました。
先輩と作業を分担しながら少しずつ進行していきます。
テスト+障害対応
製造技術が未熟なためか、実装中に判明した分も含めて障害が結構な数出てきました。
障害管理表に原因と対応策を纏めながら障害を解消していきます。
デグレーション(障害を解消したら別の箇所で障害発生)に悩まされつつ、エラーの件数も徐々に減少し完成形が見えてきました。

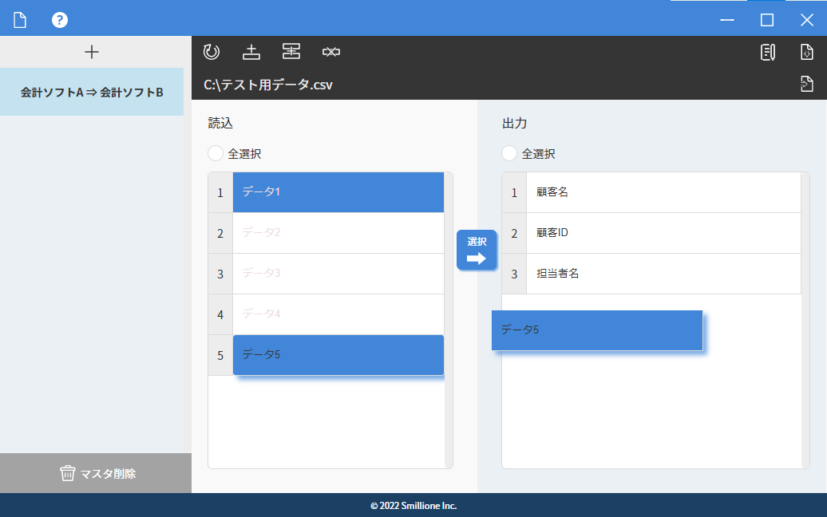
(完成版 初期と比べると所々デザインが変わったり新しいボタンが増えていたりします)
パッケージング
パッケージングにはElectronフレームワークの機能の1つ、electron-builderを使用しました。
① electron-builderをインストール
② 設定ファイルにelectron-builder用の設定を記載
③ 使用するOSに合わせてパッケージ化コマンドを実行する
以上の比較的シンプルな操作でwindowsは.exe , macOSは.dmg のインストーラーが生成されます。
それぞれインストーラー単体で動作可能なのでとても便利でした。
BUGGY開発 苦労話
BUGGYは私がスミリオンに入社して初めてしっかりと開発に関わったプロジェクトです。
Electronについての知識もゼロの状態で開発をスタートしました。
そこで、BUGGYの開発中に苦労したことを纏めて知見として残します。
プロセス間通信
大きく躓いたところその①はプロセス間の処理の受け渡しです。
Electronフレームワークは、大きく2つのパーツに分けられています。
それがメインプロセスとレンダラープロセスです。
メインプロセスはOSと直接繋がっていて、Node.jsで構成されています。
レンダラープロセスはメインプロセス配下のプロセスで、一般的なWebページと同様にhtml,CSS,javascript等で構成されます。
ここで問題になってくるのは、メインプロセスとレンダラープロセス間は直接の関数呼び出しが不可であるという点です。
2プロセス間は内部でIPC通信という通信手段で接続されており、通信を介さなければ互いにアクセスが出来ません。
そのお陰でセキュリティが向上しているのですが、このIPC通信の概念を理解するのに苦心しました。
この通信が無ければレンダラープロセスからはNode.jsの機能すら呼び出せないので大変です。
importやexportも使えないんです。
社内の先輩方に伺い、色々なサイトの情報を巡ったりしてなんとか構築したのを覚えています。
最終的にpreload.jsという2プロセス間の通信を行うためのファイルを作成することで解決出来ました。
CSVの禁則文字対応
大きく躓いたところその2はCSVの禁則文字対応です。
BUGGYでは読み込んだデータにカンマやダブルクォーテーションが含まれていると項目が不自然な箇所で切られてしまう、空欄となるなどの不具合が発生しました。
障害例1:[デ,ータ1]という項目が[空欄][-タ1]の2項目に分割されて読み込まれてしまう
障害例2:出力した[デ,ータ1]の項目をExcelで読み込むと一部空欄になる、列がずれる
これらはCSV項目を取り込むことが必須のソフトにとっては何としても解決しなければならない問題!
ということで色々と調べた結果たどり着いたのが、CSVの国際規格であるRFC4180規格に対応したCSVパーサでした。
このパーサに項目のデータを入力するとExcelや各種CSVエディタで正常に表示出来る形式に文字列を変更して出力してくれます。
これを使えば問題解決!…と思ったのですが、まだ問題が続きます。
inputタグの禁則文字対応
BUGGYは画面上への文字の表示にhtmlのinputタグに設定したvaluesの値を表示に使用する箇所が存在しているのですが、
values内の文字にダブルクォーテーションが2つ以上使用されていると、最初の2つのダブルクォーテーション間の文字を値としてしまいます。
例:
① 表示する項目名が「”データ1″」
② valuesには=””データ1″”が入る
③ この時、values=””(空欄)と認識するため画面上に文字が表示されない
これらはタグの仕様のため一見解決策が見えず、inputタグを使用している箇所の処理を全部書き換えるかどうか本気で悩みました。が、これもしっかりと解決法がありました。
ダブルクォーテーション(“)を表す特殊文字に「"」が存在します。
この特殊文字はvaluesの中に値として入れた際、ダブルクォーテーションとして表示してくれる便利なものです。
valuesの中に入れる値が入った変数中にあるダブルクォーテーションを特殊文字「"」に置き換えることで、綺麗に表示が出来ました。
macだけ配布パッケージが展開出来ない
公開予定日のデプロイ作業時に発生した不具合です。
BUGGYはインストーラーを同梱したzipファイルを利用者にダウンロードして貰う形での配布を行っています。
事前に小さいサイズのフォルダでダウンロードテストを行っており、後はダウンロードするフォルダを差し替えるだけ…
の予定でしたが、ここで問題が発生します。
mac環境でのみ、ダウンロードしたフォルダが展開できないのです。
windows環境で作ったzipファイルが問題なのかと、mac環境で複数のツールを使ってパッケージングをやり直しても解決せず。
win-mac間のファイルの移動時に変換が入っている可能性や、ダウンロードサーバーへのアップロード時の問題?など色々と試行錯誤してみたもののどれも該当しませんでした。
心が折れそうになり、ふともう一度macでダウンロードをかけてみた時、ふと気付きました。
「あれ?このパッケージ、ダウンロード早すぎない…?」
BUGGYのパッケージは75MB程度の容量があるにも関わらずそのダウンロードが10秒に満たない時間で完了していたのです。
ダウンロードしたパッケージの容量を見てみると…2.2MB!
そう、失敗していたのはzipフォルダの展開処理ではなくパッケージのダウンロード処理そのもの、ということです。
windows環境では問題無くダウンロードが成功していたことから、盲点になっていました。
結果ダウンロードに使用する処理を変更し、ダウンロード可能に。
無事に公開作業は完了しました。
ダウンロードはこちら
そんなこんなで頑張って作ったBUGGYは以下のページからDL出来ます!
便利に使える場面が結構あるので、興味があれば是非使ってみてください!
↓DLはこちらのページ最下部から
https://csv-buggy.com/